Fudan Grad Night ’19 Red Carpet Vote
The official WeChat mini app for 2019’s Fudan Grad Night Red Carpet in June. The grad night event is hosted by the Art Troupe of Fudan University every graduation season as one of the most anticipated events for Fudan-ers. The app serves as a voting system for the red carpet ceremony where you can nominate, check the nominees’ profile and rank, and of course, cast your vote.
The app is a team project where I mainly focus on UI/UX design and front-end development. The vote started in May and over 200K votes were casted during the two-week period. Many students, famous or not, were voted to have a chance to walk the red carpet.

History
Red Carpet for All Fudan-ers
It’s been a long-time tradition that Fudan Grad Night will be hosted every June, as one of the biggest events of the year. And red carpet is a big part everyone long expects. All the students and faculties can be nominated and voted and of thousands of people take part in the vote every year. It’s the stage built of every Fudan-er marking a memorable ending for their college life.


Red carpet photos
Where we’ve been
Past Experience
Since 2017, Grad Night Red Carpet started to use web apps to help the vote. We’ve learned a lot from the past: the HTML5 web solution does not provide a seamless experience in WeChat, the lack of a design system resulted in some broken interface consistencies, an inefficient and non-direct cooperation between designers and developers resulted in an unpromising design quality and user experience in the final product.

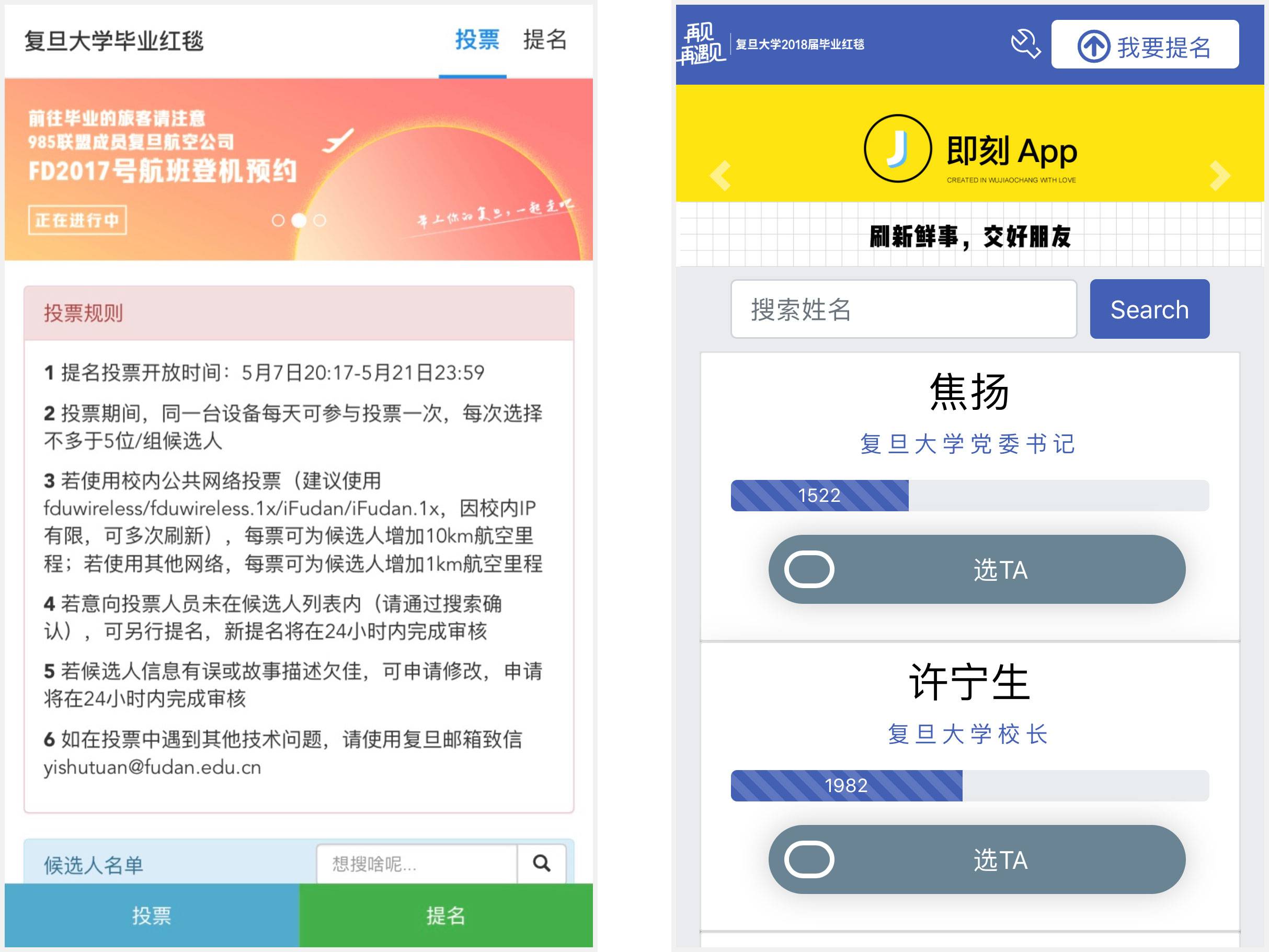
2017 (L) and 2018 (R) versions
New start
Design Solutions
Firstly, the statistics from last two years showed that majority of entries are from WeChat. So this year, we’re planning to use WeChat Mini Program to create a seamless and almost native experience for our target users.
Secondly, to form a team with multidisciplinary talents. A coordinator with design and prototype knowledge, a designer with front-end development experience… and most importantly, we’re working closely this time.
Thirdly, to design a complete design system of colors and typography with a QA role to ensure the quality of the final product.
Prototype
Optimizing User Flow
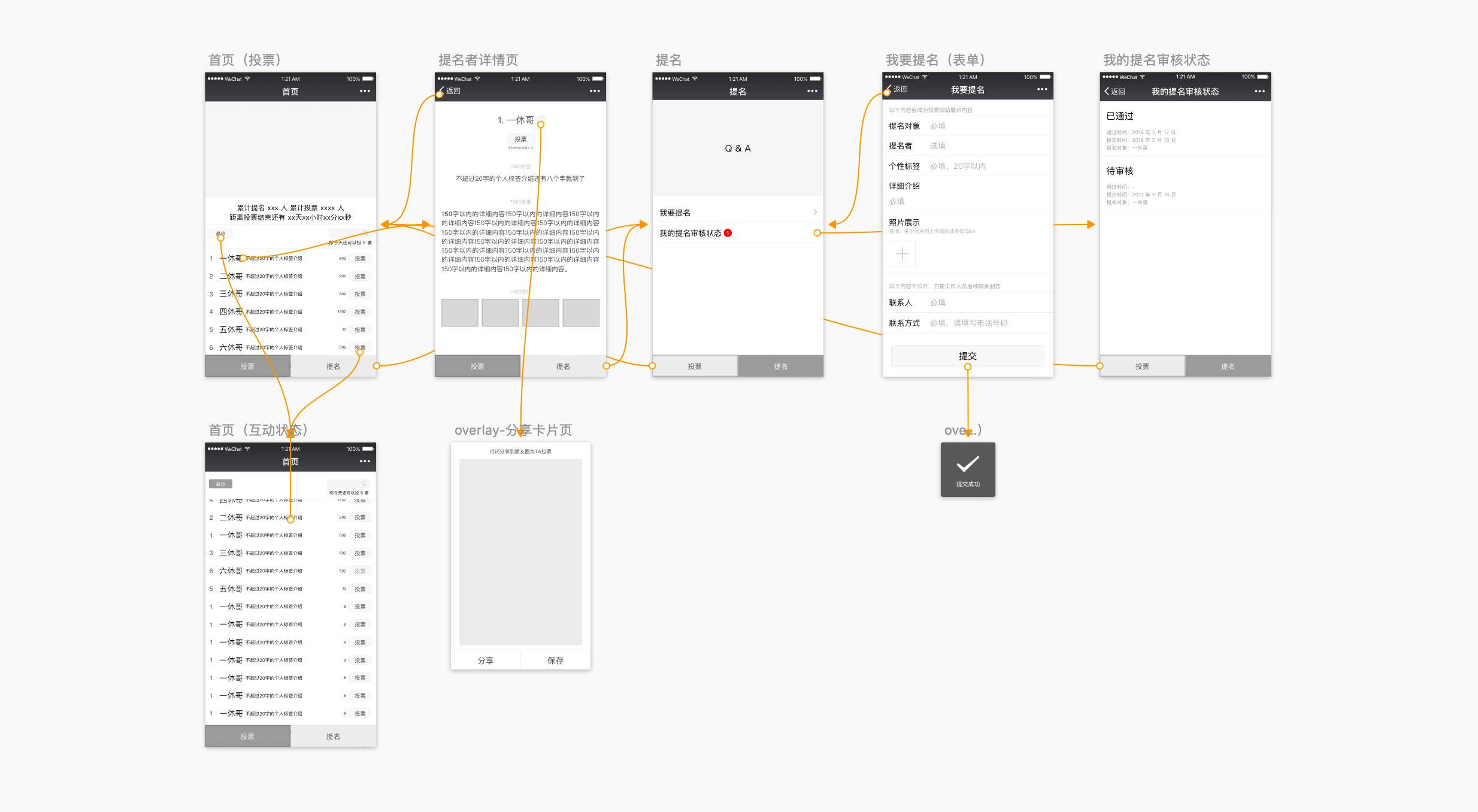
Based on the ideas we learned from the past. We made the first prototype as a basis to future interface design. We tried to simplify and optimize the user flow, by prioritizing the key informations and helping users reach destinations with fewer clicks.

Prototype with Sketch
Iterate over Revisions
We have several iterations of UI design after the prototype. There are changes over layout, typography and even small detail as an icon. The development and design are working at the same time, a change in design will be implemented into code so everyone in the team can try out the latest revisions on their real devices. After the work of a whole month, the final mini app is submitted and available on WeChat early May.
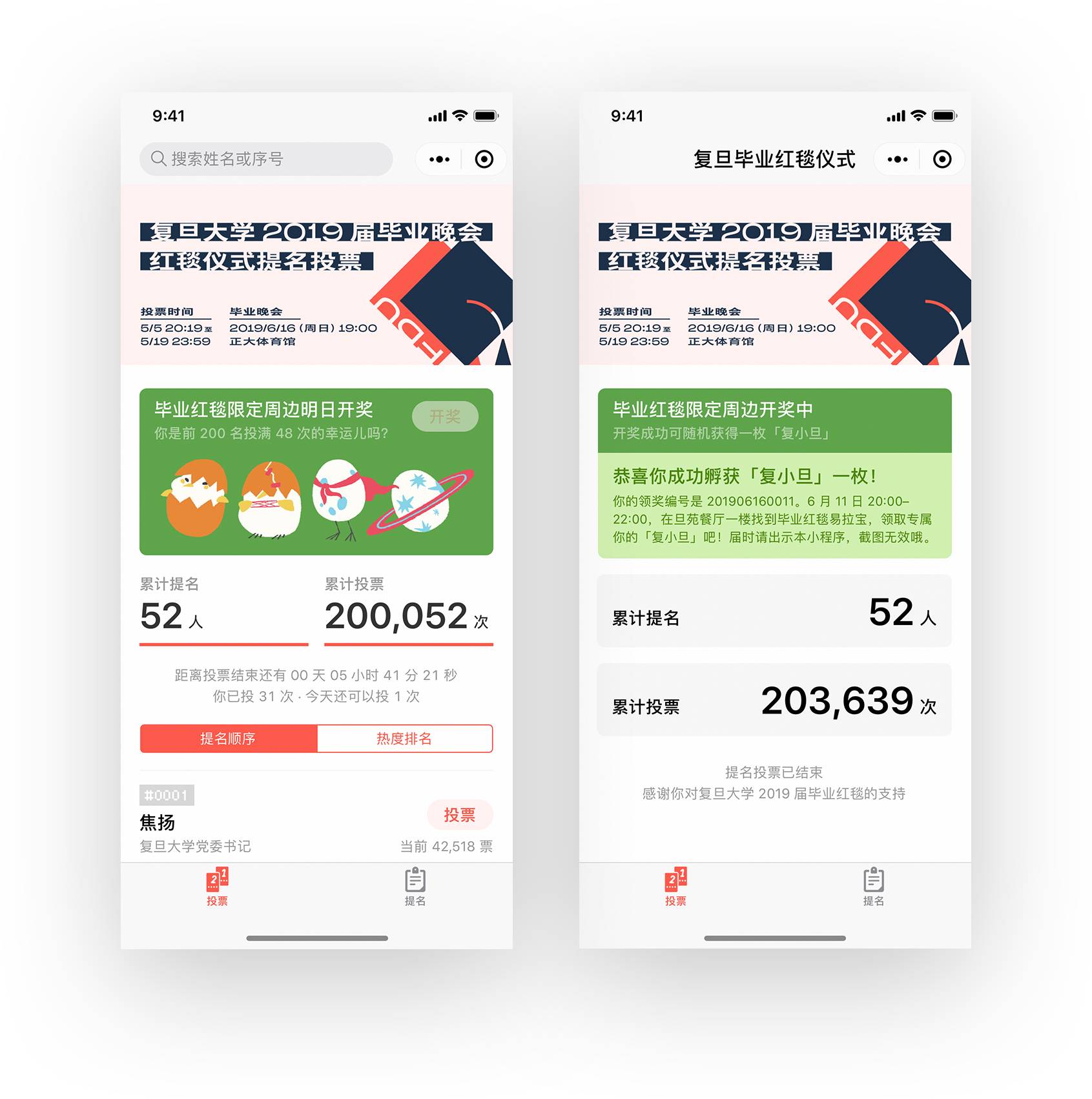
Homapage
Navigate and Vote
Always-on search barThe search bar is always on top in the navigation bar so wherever you are, you can easily search nominees in names or IDs.
Live statisticsLive statistics section lies below the hero banner showing the live time count of nominees and votes. The figures are big and bold to emphasize the count.
Nominees listThe nominees list comes with a segmented control that users can change the sorting between ID and rank. You can see the ID, name, short description and the vote button for every nominee so without going into the detail page, you can know about a nominee before you cast your vote.
Sticky segmented controlThe segmented control is always sticky on top of the list section even when you scroll down the nominees list, it serves in a way that people can quickly change the sorting or go back to the top of the list even they have scrolled down quite a bit.

Nominee page
Infomation Well-organized
The nominee detail page is well organized and familiar to users so they can easily find the information they need. They typography and type setting is well-considered to be great for both Chinese characters, Latin letters and even Emojis.
ID LabelThe ID label of nominees uses Dinkie Bitmap typeface from 3type (Thanks Willie Liu) as we would like to replicate the appearance of a barcode. So it can be distinguished from other text set in system default font in the app. The 8-bit style design of Dinkie Bitmap is perfect for our demand.

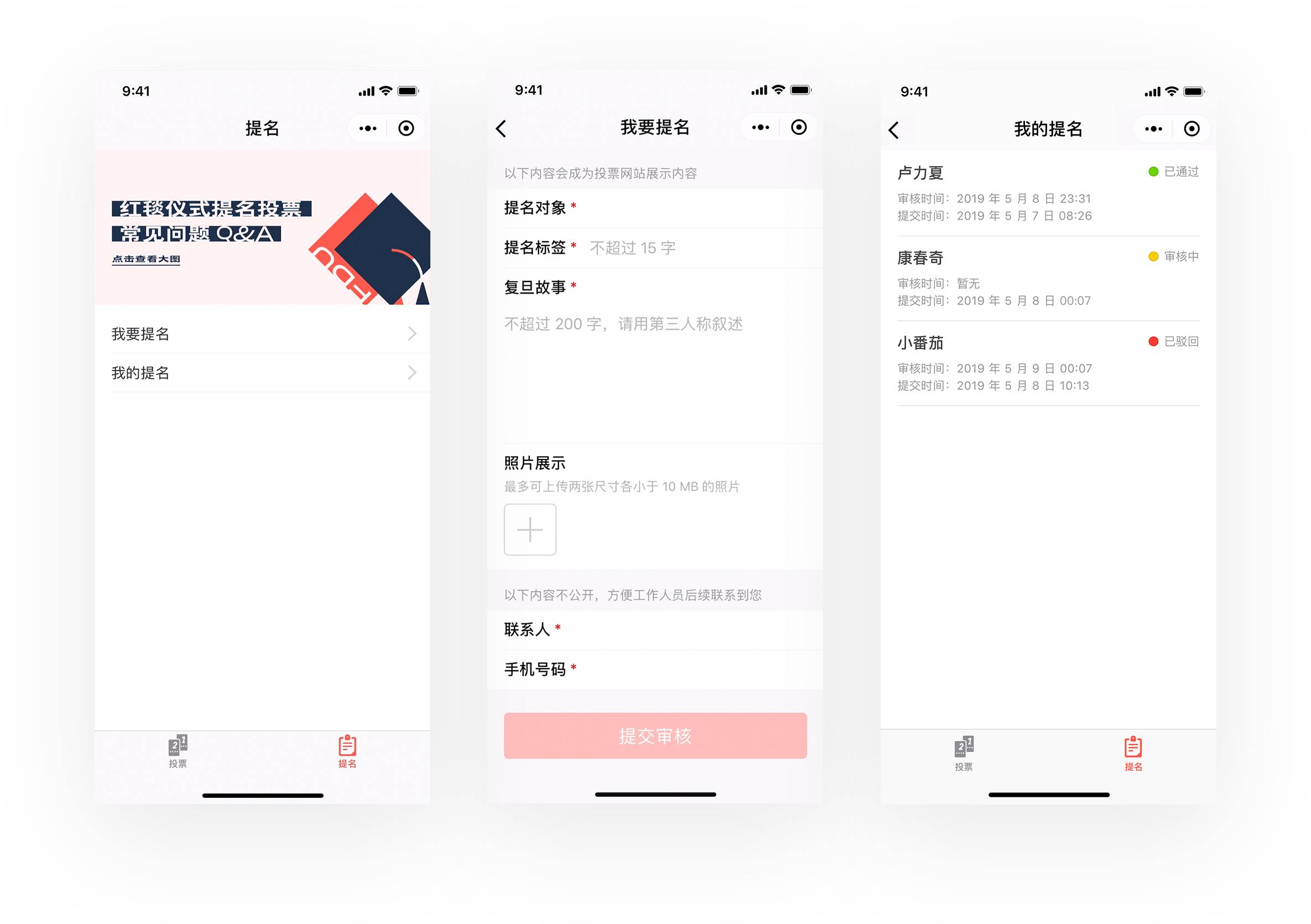
Nominating
Streamlined Process
It’s easy and simple to nominate. The form style is adapts the system design so it looks familiar to users and we’ve got placeholders explaining in detail. After submission, you’ll be navigating to a status page showing all your nominations and their current status. You will receive a notification when there is any change in status.

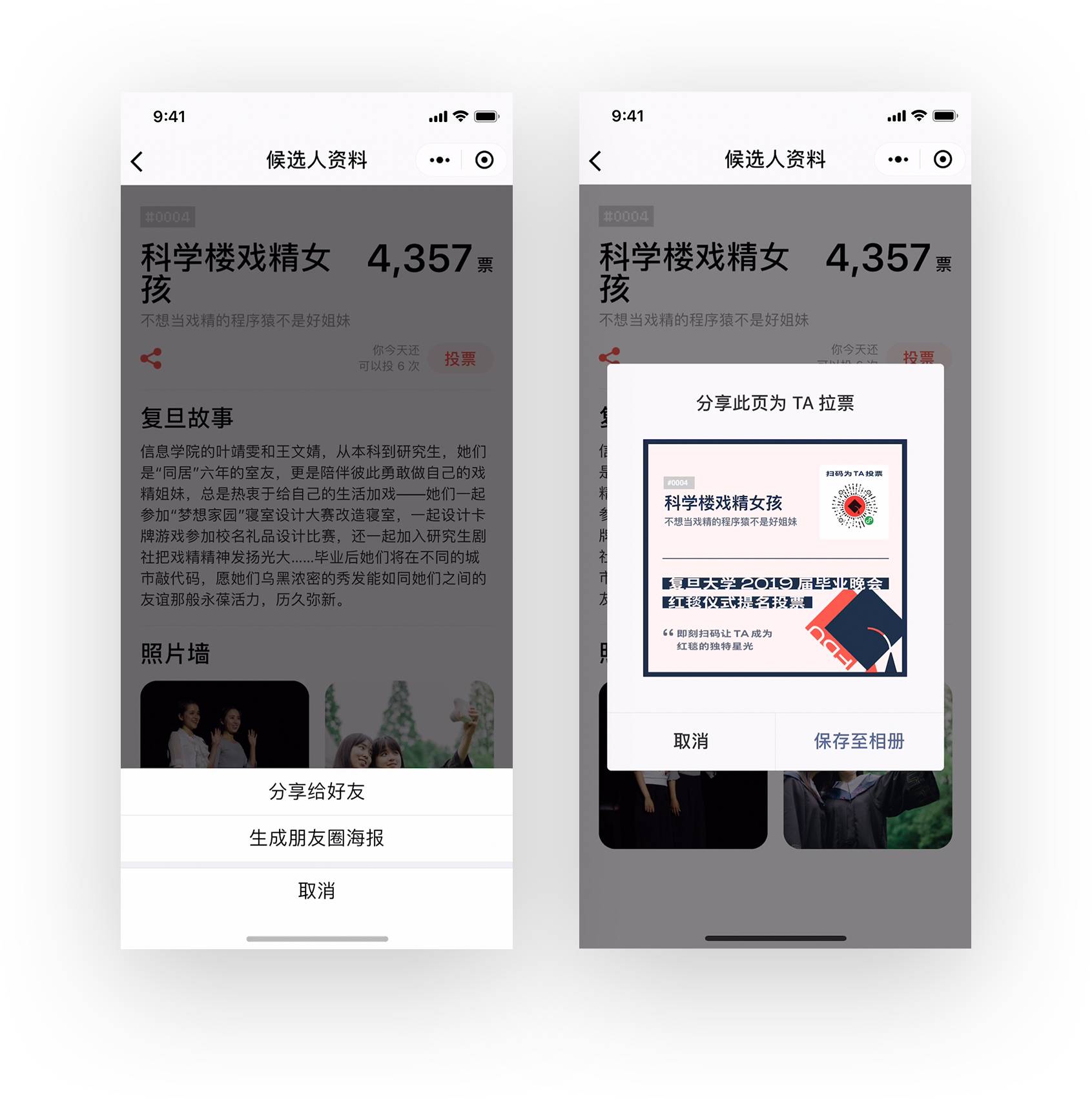
Sharing
For the Ease of Users
The sharing solution is a bit complicated for WeChat Mini Apps. The policy of WeChat is that users can only share mini apps to their chats instead of Moments (朋友圈). So in order to spread the news in Moments, we create another method for sharing – sharing with a pic. When a user presses the share button a share sheet listing two options: “Share with Friends”, and “Save Poster for Moments”, will pop up. So user can choose the right option for them without any frustration.

Thank you gift
Grateful for All Participated
As the vote is closed. We are giving away a limited number of souvenirs as a thank you gift to our users. The first 200 users that have casted 48 votes will receive the gift. We were releasing the announcement on gift 24 hours before the vote closed to prevent any cheating behavior.

Usability
Considering Every Condition
Bold and big fonts often create issues in some special and extreme conditions. But our quality assurance ensures our product is suitable for every condition. Whether it’s super long names or large vote number like six-figure, it’s all covered. We implemented flexbox in development process so the width of elements can be auto adjusted in a sequence of priority to ensure that interface won’t break.

Flexbox auto adjusts for long names
Logo
Legibility in Simplicity
Logo is the most recognized identity of an app. We designed an iconic logo based on the shape of square academic cap. We optimized the design especially for small sizes so the details are still legible and clear enough in WeChat’s different levels of interfaces.

Main graphic
Designed for the Vibe
The banner graphic is designed by me. Since there are quite a lot of information required to be shown on the banner, I used the extended-width sans serif font in the design to best use the space available. We take typography as the key toolkit for our graphics.

Banner in the app
Availability
The app is currently available on WeChat under the name of “复旦毕业红毯仪式”. However, since the vote is closed, you can only visit a quite limited set of pages. Sorry for the inconvenice.

